CSS Tricks - Flexbox

This infographic is the best single-source reference to syntax for CSS Flexbox. I have it open literally any time I'm writing Flexbox CSS including the development of this website.
See also: CSS Tricks - Grid
This infographic is the best single-source reference to syntax for CSS Flexbox. I have it open literally any time I'm writing Flexbox CSS including the development of this website.
See also: CSS Tricks - Grid
New to Flexbox? Flexbox Froggy makes it easy to learn Flexbox with an interactive game. Enter CSS into the provided browser-based IDE to move frogs onto lily pads floating on a pond. This learning game is reveals how surprisingly simple Flexbox can be to use!
See also: Grid Garden
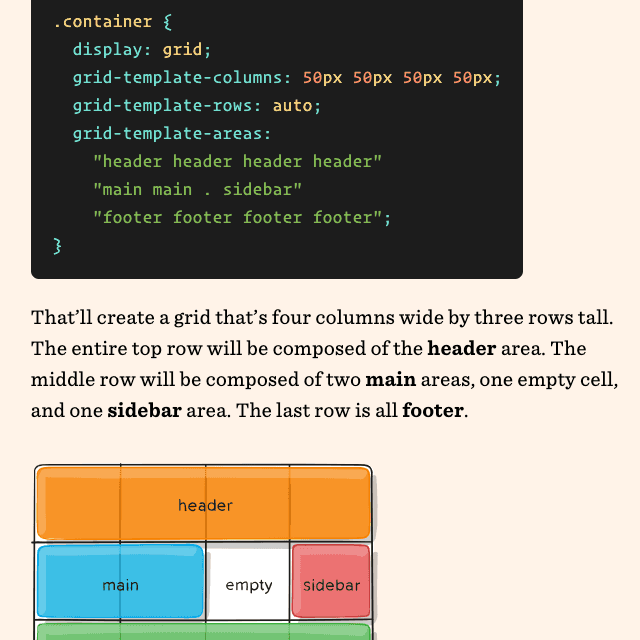
This infographic is the best single-source reference to syntax for CSS Flexbox. I have it open literally any time I'm writing Flexbox CSS including the development of this website.
See also: CSS Tricks - Flexbox
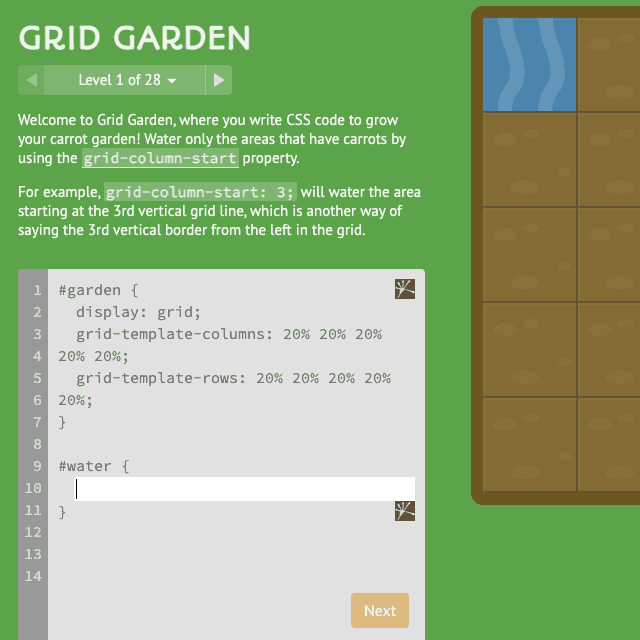
New to CSS Grid? Grid Garden makes it easy to learn Grid with an interactive game. Enter CSS into the provided browser-based IDE to move carrots and water around a grid laid out on-screen. This learning game is reveals how surprisingly simple Grid can be to use!
See also: Flexbox Froggy
Even with the other CSS Grid resources on this page, it can be unintuitive to lay out a grid on a webpage without any content. Layoutit will help you stub up CSS for a basic grid prior to content so you can have a working layout to build on.
I need good CSS to make my projects look good. But I'm a back-end guy and feel like I need to re-teach myself certain features of CSS3 to achieve many of the visual effects I want. Making CSS makes this easier as it asks you to input parameters of your effects and it generates CSS3 for you including browser-specific code. Use it for a project and you'll never not use it again.